저는 html, css, js를 활용한 프론트엔드 구현을 할 때 그저 웃음만 날때가 많더라고요ㅜㅜ
제가 구현하면 어쩜 그렇게 조잡한 웹페이지가 나오는지,,,😂
그렇지만 웹과 연관된 프로젝트를 하기위에 필수적으로 다뤄야만 하는 언어이기도하죠!
오늘은 이런 어려움을 조금이나마 완화해주는 프레임워크,
부트스트랩에 대해 이야기 해보겠습니다.
1. 부트스트랩이란? (간단설명)
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크입니다.
쉽게 말하면 하나하나 margin, span맞추고 id며 class며 이것저것 복잡하게 CSS를 구현하지 않아도 되고 기기에 맞게 반응하는 반응형 동작과 사이트를 좀더 멋지게 만들어줄 애니메이션 동작까지 쉽게 사용할 수 있는 "아주 편리한 것"입니다. 하나의 CSS 로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동할 수 있다는 것은 정말 유용하죠
2. 설치법
저는 보통 두가지 방법으로 설치해서 활용했던거 같아요.
https://getbootstrap.com/docs/4.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
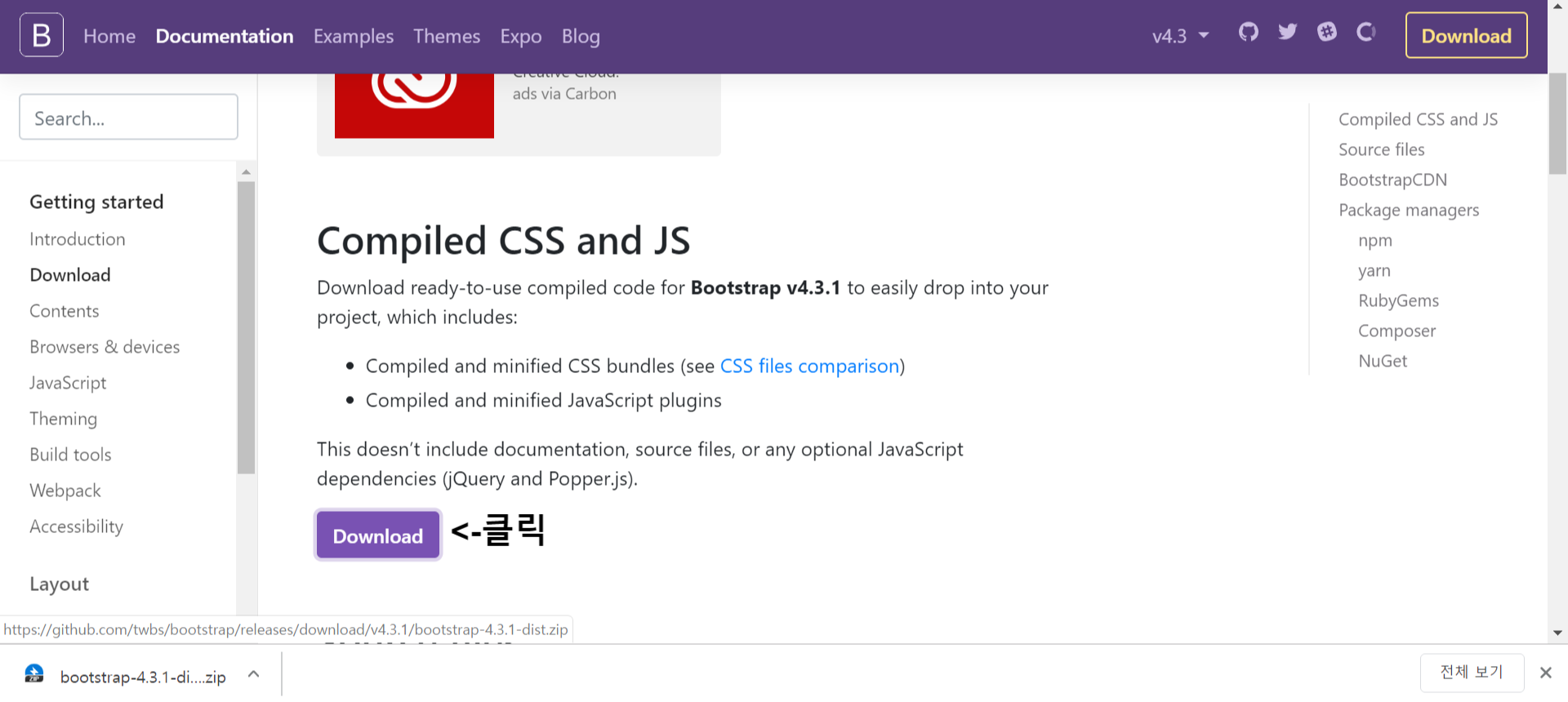
위의 링크를 통해 공식 사이트로 접속 후 따라해주세요!
첫번째는 직접 압축파일을 Download 후 작업영역에 넣어 사용하는 경우입니다.

다운로드 받은 zip파일을 알맞은 경로에 풀어서 사용하면됩니다.
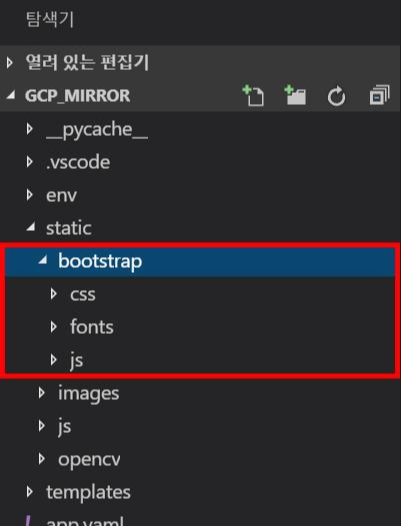
제가 사용했던 환경으로 보여드리면 아래와 같아요.
(저는 3.3.2버전을 사용중이었고 2019.05.17일 기준 4.3.1이 최신버전입니다)

Flask를 활용해서 작업 중이었고 부트스트랩 파일들은 정적인 파일이기 때문에 static폴더 안에 넣었습니다.
html에 아래와 같이 활용해주면 됩니다.
<!-- Bootstrap Core CSS -->
<link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css">
<!-- Bootstrap core JavaScript -->
<script rel="stylesheet" type="text/JavaScript" src="static/bootstrap/js/bootstrap.min.js"></script>
더 쉬운 방법으로는 CDN을 활용하는 방법입니다.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!--jquery와 4버전부터 지원되는 popper.js를 사용하려면 추가-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>이것 이외에 루비, 노드 등의 package manager를 통해 다운받는 방법도 공식 사이트에 설명되어있으니 참고해주세요.
3. 테마 적용
제가 부트스트랩 활용하는것을 정말 좋아하는 이유 중에 한가지입니다.
오픈되어 제공되는 템플릿이나 테마가 아주 많다는 점인데요.
하얗고 파란 기본 부트스트랩 테마가 아닌 다른 테마를 적용할 수 있는 방법이 있습니다.
Bootswatch: Free themes for Bootstrap
Customizable Changes are contained in just two SASS files, enabling further customization and ensuring forward compatibility.
bootswatch.com
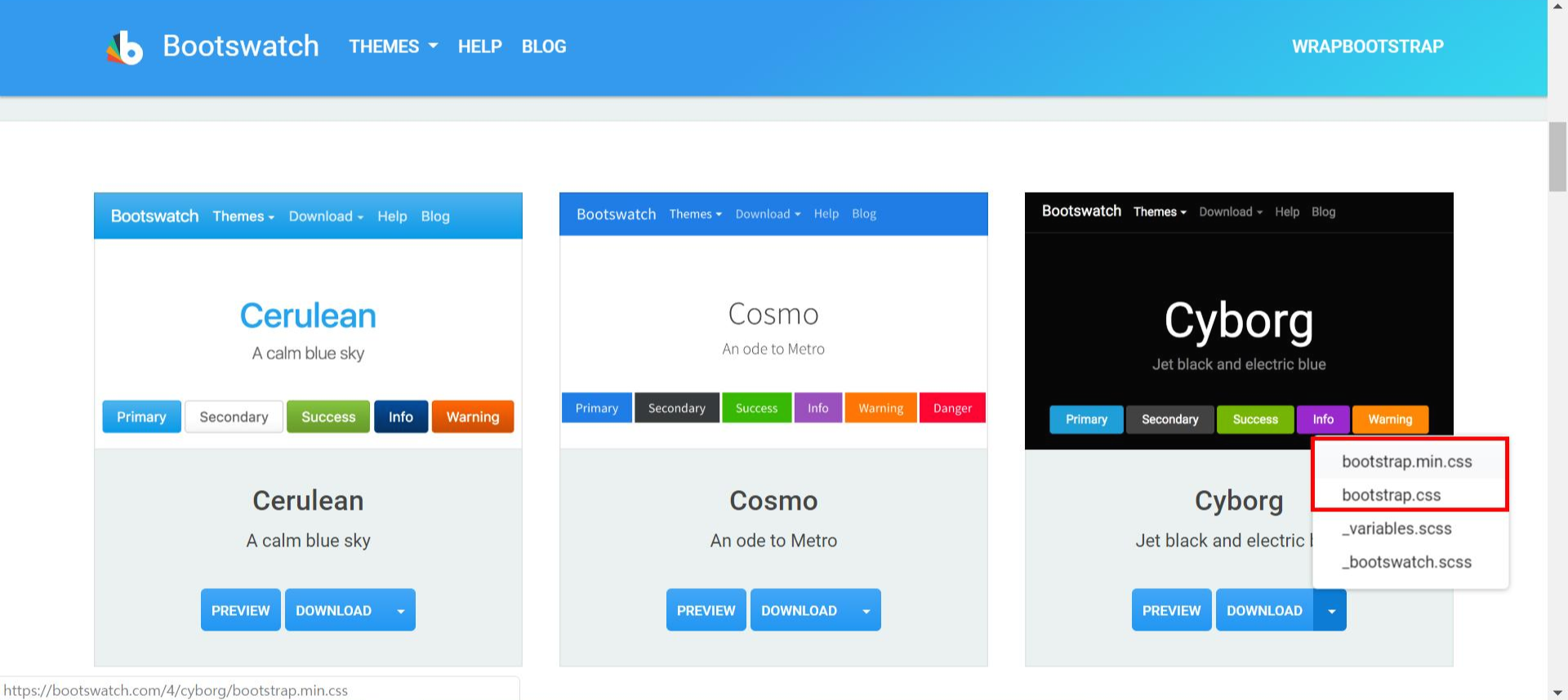
제가 유용하게 쓰고있는 무료 테마들 입니다.
부트스트랩의 가장 최신버전인 4.3.1버전을 기반으로 제공되는 테마들입니다.
위의 링크를 따라 들어가서 원하는 테마를 선택하고 다운로드 받아 주세요.

다운받은 css파일을 기본 부트스트랩 css파일 위에 덮어씌워주면 끝!
CDN을 사용했었다면 다운로드 후 link의 href경로를 파일경로로 바꿔주면 됩니다.
이렇게만 하면 아주 간단하게 테마를 바꿀 수 있답니다.
오늘은 여기까지! 너무 졸린나머지..ㅜ더이상의 포스트는 무리😵
(현시각 04:46)
내일은 설치법 외에 부트스트랩을 활용한 간단한 예시들로 돌아오겠습니다.
화이팅🤗
'Web > Bootstrap' 카테고리의 다른 글
| [Bootstrap] modal 사용하기 (0) | 2019.05.22 |
|---|
