포폴 사이트를 만들기위해서 Vue CLI를 활용해 보았는데요 ㅇㅅㅇ
Github Page로 배포하는것까지 정리해봅니다~
깃헙 페이지를 만들때 master 브랜치를 활용하는 방법과 master /docs 폴더를 활용하는 방법, gh-pages 브랜치를 활용하는 방법 세가지가 있습니다. 저는 gh-pages 브랜치를 활용하는 방법으로 배포를 했습니다.
먼저 Vue CLI 프로젝트로 이래저래 페이지를 만들어두었다는 전제하에 진행하겠습니다.
1. vue.config.js 파일 생성
깃허브 저장소 이름으로 publicPath 지정해줌
module.exports = {
publicPath: '/Repository-Name/'
}2. 'gh-pages' 로컬 브랜치 생성
(부모 커밋이 없는 브랜치 생성을 위해 --orphan 옵션 사용)
git checkout --orphan gh-pages3. .gitignore 파일 설정
'/dist' 주석처리
4. npm run build 실행
5. 빌드된 파일 커밋
dist 폴더에 들어있는 내용만 커밋하면 되기 때문에 아래와 같이 실행
git add dist && git commit -m "Initial dist subtree commit"6. push 명령
프로젝트 안에 또다른 프로젝트로 push 하기위해 subtree 사용
git subtree push --prefix dist origin gh-pages7. Github Repository 설정
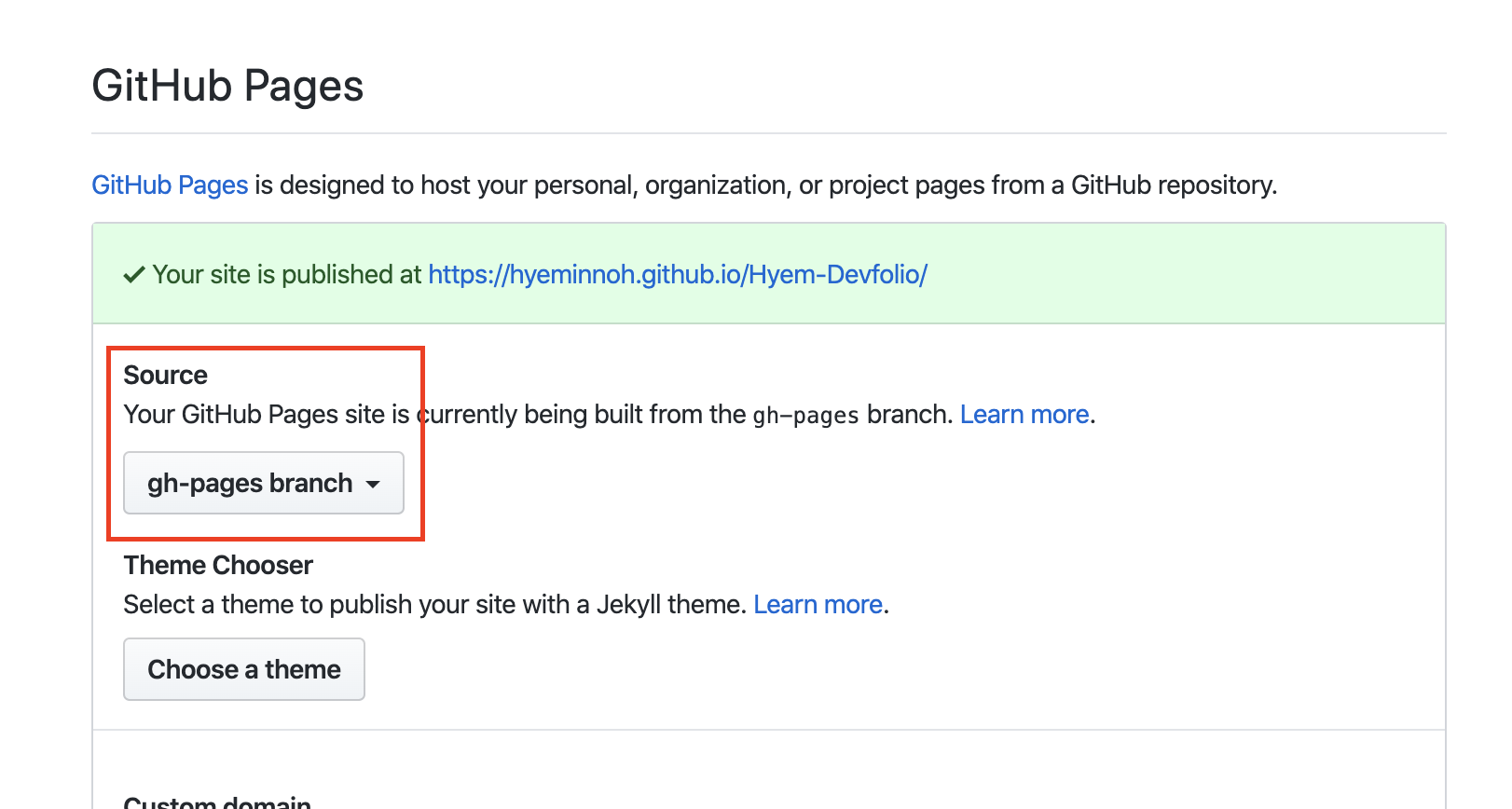
Setting에 GitHub Pages부분에서 Source를 'gh-pages branch'로 변경해줌 (선택하면 자동 저장되면서 새로고침)


저장 완료 후에 배포된 사이트 링크로 접속해보면 배포완료된 결과를 확인 가능~
'Web > Vue.js' 카테고리의 다른 글
| [Vue.js] Vuex 상태 관리 패턴 (0) | 2020.10.22 |
|---|---|
| [Vue.js] 다국어 처리 - i18n활용하기 (0) | 2020.03.06 |
| [Vue.js] Spring-boot와 vue-cli 연동, cors문제 해결 (0) | 2020.03.06 |
| Vue-CLI 파이어베이스 배포하기 (0) | 2019.12.26 |
| Vue-CLI 프로젝트 만들기 (0) | 2019.12.05 |
